
vue轮播-Vue 轮播图:网页上的视觉盛宴,设计师和前端工程师的魔法秀场
哎呀呀,说到Vue轮播图,我的心就扑通扑通跳个不停!这可不是普通的图片轮转,这是网页上的视觉盛宴,是设计师和前端工程师的魔法秀场。想象一下,当你打开一个网页...

哎呀呀,说到Vue轮播图,我的心就扑通扑通跳个不停!这可不是普通的图片轮转,这是网页上的视觉盛宴,是设计师和前端工程师的魔法秀场。想象一下,当你打开一个网页...

嘿,亲爱的编程小伙伴们,今天我们来聊聊那个让前端开发变得像是在玩魔法棒一样的神奇工具——Thymeleaf!想象一下,你只需要在HTML里加点小小的咒语,就能让页面活起来...

哎呀,说到ElementUI的表格,我这心里五味杂陈啊!这玩意儿,简直就是前端开发的“家常菜”,天天见,少不了。一开始,我简直是爱不释手,那些丰富的组件、灵活的配置...

哎呀,说起这个React,真是让人又爱又恨啊!作为一只React菜鸟,我每天都在跟代码斗智斗勇,感觉自己就像是在进行一场没有硝烟的战争。一开始,我对React充满了无限的憧憬...

作为一名前端开发者,我与Vue轮播图组件的相遇就像是一位探险者发现了一片新大陆。每当我在项目中引入它,总有一种创造魔法的成就感。记得第一次接触Vue轮播图组件时...

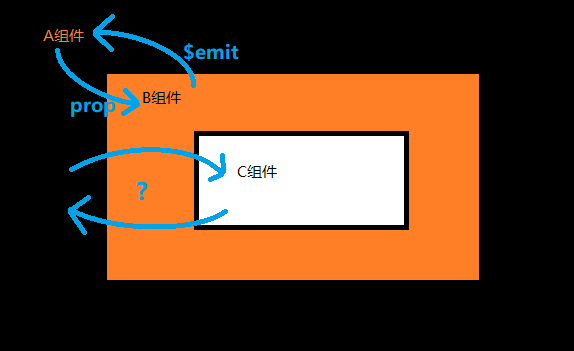
作为一名前端工程师,我深知在项目中使用组件化开发能够提高代码的复用性和可维护性。然而,随着项目规模的扩大,组件的管理和使用也变得越来越困难。幸运的是...

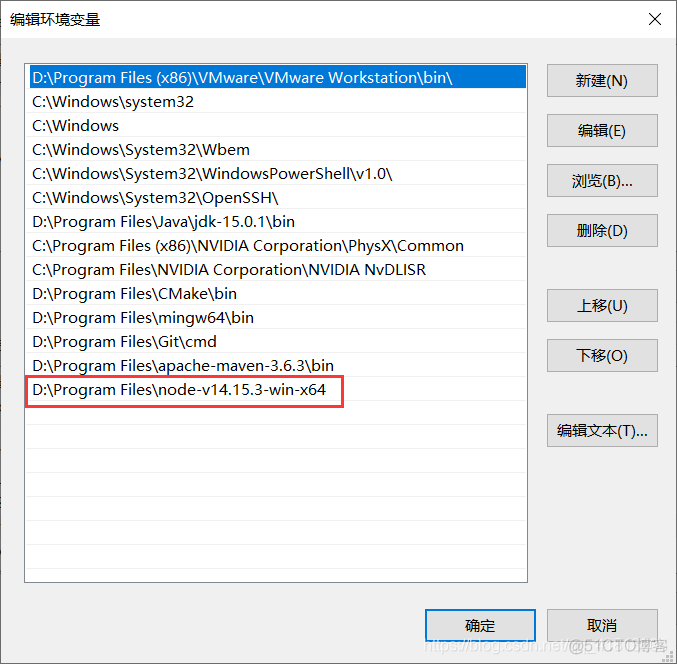
大家好,我是一名前端工程师,在开发过程中经常使用npm来管理项目依赖。今天,我将为大家介绍如何正确地使用淘宝镜像来加速npm的下载速度和提高安装包的成功率。...