HTML5 游戏开发入门教程
引言

- ``:用于绘制图形和动画。
- ``:用于嵌入音频文件。
- ``:用于嵌入视频文件。
- ``:用于嵌入 JavaScript 代码。
游戏开发环境搭建

开发工具选择

在进行 HTML5 游戏开发之前,您需要选择合适的开发工具。以下是一些常用的开发工具:
- Sublime Text:一款轻量级的文本编辑器,支持多种编程语言。

- Visual Studio Code:一款功能强大的代码编辑器,支持多种编程语言和插件。

- Adobe Brackets:一款免费的代码编辑器,专注于前端开发。

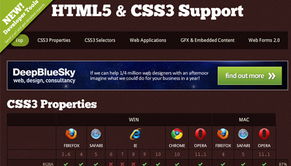
浏览器兼容性

HTML5 游戏需要在不同浏览器上运行,因此确保浏览器兼容性非常重要。以下是一些主流浏览器:
- Chrome:Google 开发的浏览器,支持最新的 HTML5 标准。

- Firefox:Mozilla 开发的浏览器,注重隐私和安全性。

- Safari:Apple 开发的浏览器,仅支持 macOS 和 iOS 系统。

游戏开发基础

游戏引擎介绍

游戏引擎是游戏开发的核心工具,可以帮助开发者快速创建游戏。以下是一些流行的游戏引擎:
- Cocos2d-x:一款开源的游戏引擎,支持 2D 游戏开发。

- Unity:一款功能强大的游戏引擎,支持 2D 和 3D 游戏开发。

- Unreal Engine:一款高性能的游戏引擎,支持 3D 游戏开发。

游戏开发流程

游戏开发流程主要包括以下步骤:
1. 需求分析:明确游戏的目标、玩法和功能。

2. 设计文档:编写详细的游戏设计文档,包括游戏界面、角色、场景等。

3. 开发:使用游戏引擎和开发工具进行游戏开发。

4. 测试:对游戏进行测试,修复bug和优化性能。

5. 发布:将游戏发布到各大平台。

HTML5 游戏开发实例

贪吃蛇游戏开发

贪吃蛇是一款经典的 HTML5 游戏开发实例。以下是其基本开发步骤:
2. 绘制游戏元素:使用 JavaScript 绘制蛇、食物和得分板。

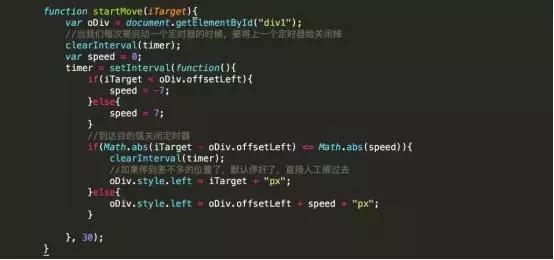
3. 游戏逻辑:编写游戏逻辑,包括蛇的移动、食物的生成和得分计算。

4. 用户交互:监听键盘事件,实现蛇的移动。

植物大战僵尸游戏开发

植物大战僵尸是一款经典的休闲游戏。以下是其基本开发步骤:
1. 创建游戏场景:使用 HTML5 Canvas 创建游戏场景。

2. 绘制游戏元素:绘制植物、僵尸和子弹等游戏元素。

3. 游戏逻辑:编写游戏逻辑,包括植物的生长、僵尸的移动和子弹的发射。

4. 用户交互:监听鼠标事件,实现植物的选择和子弹的发射。

HTML5 游戏开发具有广阔的应用前景,本文为您介绍了 HTML5 游戏开发的基础知识。通过学习本文,您可以快速入门 HTML5 游戏开发,并尝试制作自己的游戏作品。祝您在游戏开发的道路上越走越远!
