哎呀,说到这个HTML三张图片自动轮播,我就兴奋得不得了!你想想,就那么三张小图,居然能像变魔术一样,一张接一张地跳出来,是不是超级酷炫?
首先,你得有个HTML文件,对吧?然后在里面写点代码,告诉电脑:“嘿,老兄,这三张图要轮流出来亮个相!”代码其实挺简单的,就是用几个DIV标签把图片包起来,再加点CSS让它们排排站好。

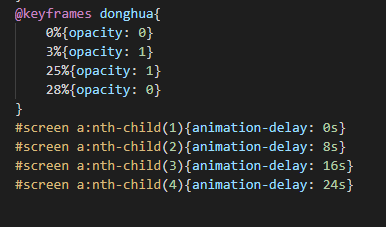
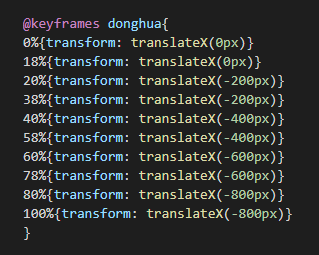
接下来,关键的一步来了——JavaScript!这可是让图片动起来的魔法师。你写几行代码,设定个时间,比如3秒,然后图片就乖乖地按这个节奏换来换去,就像是在进行一场无声的舞蹈表演。

而且,你还可以玩点小花样,比如加个淡入淡出的效果,或者让图片滑动切换,感觉就像是在看一场小型的幻灯片秀。每次刷新页面,都能看到不同的开场,是不是觉得特别有趣?

tokenpocket官网钱包:https://qgzxxx.com/sjyx/19672.html
